Cash-back app with built-in bank integrations
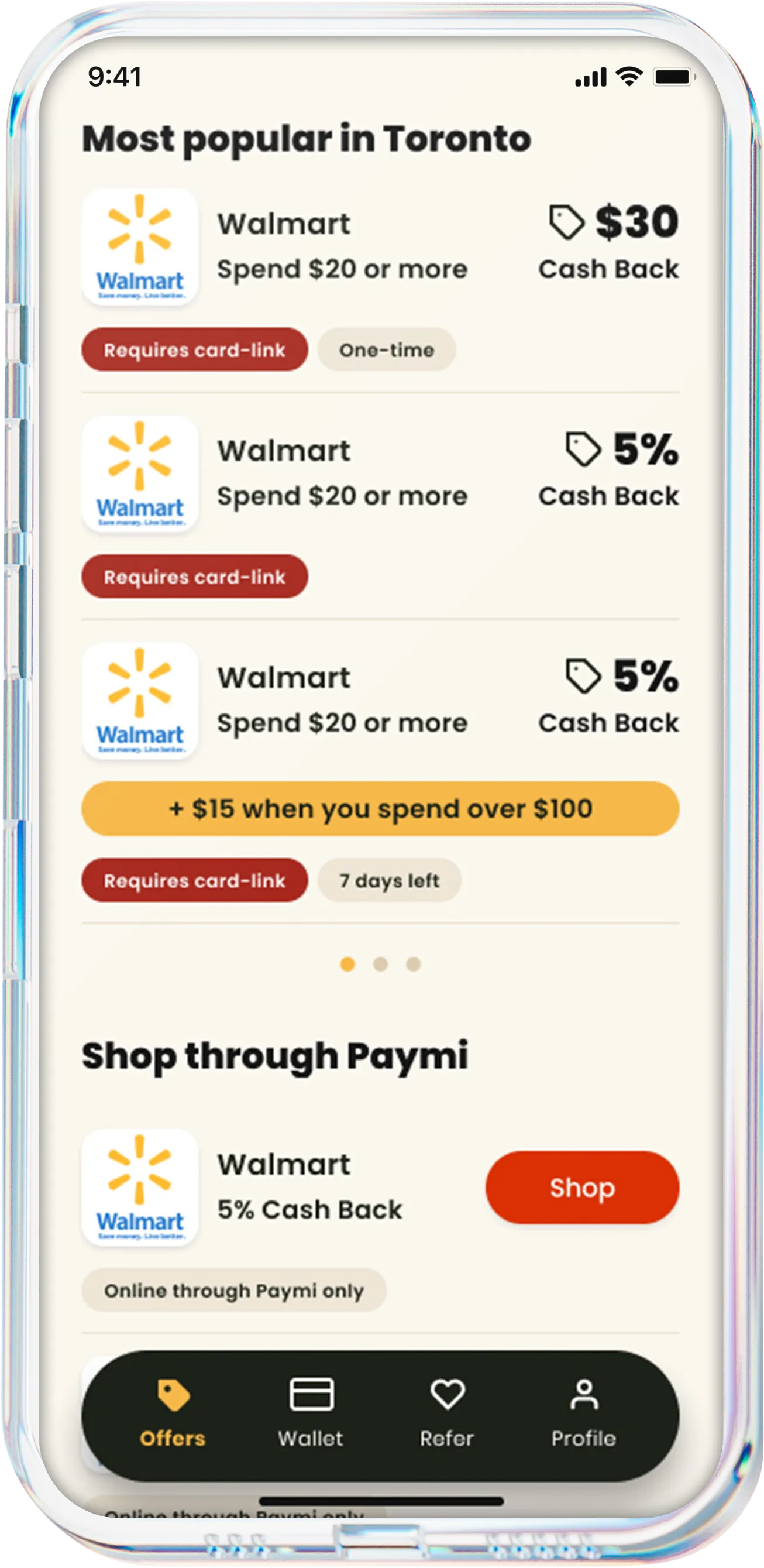
Paymi is a cashback app that rewards users for everyday card purchases. It offers personalized deals, automatic cashback, and insights into spending habits - all while ensuring secure financial data integration.
TIMELINE: SINCE APRIL 2020 (ongoing)
COUNTRY: CANADA
.webp)