App Connecting Dog Owners with Dog-Friendly Locations
Designed a mobile app to help dog owners discover nearby dog-friendly spots and businesses to promote their services.
TIMELINE: FIVE WEEKS
COUNTRY: CANADA
Designed a mobile app to help dog owners discover nearby dog-friendly spots and businesses to promote their services.
TIMELINE: FIVE WEEKS
COUNTRY: CANADA

The client, a couple from Toronto, Canada, envisioned an app called RuffPass to assist pet owners in finding and enjoying dog-friendly places in their city. Their goal was to create a platform that simplifies discovering pet-friendly spots and connects dog owners with businesses catering to their needs.

RuffPass was designed to make life easier for pet owners while fostering connections between dog lovers and businesses.
A map-based interface allowing users to filter and explore pet-friendly locations, such as dog parks, restaurants, and shopping malls, complete with details about prices, ratings, and pet-friendly amenities.
A premium subscription offering benefits such as double stamps, exclusive promotions, and discounts on merchandise.
We proposed a monetization strategy where businesses could pay for increased visibility in the rewards section.
A rewards system was implemented for all the users, offering stamps earned by scanning QR codes at partner locations. Stamps could be redeemed for perks like free coffee.
A social component enabling users to add reviews, comments, new locations, and photos of listed venues.
An administrative panel was designed for the admins, enabling them to manage users, premium plans, filters, locations, and the rewards program effectively.




The clients approached us with an existing app design, which required significant refinement. Our initial audit highlighted several critical issues:
Inconsistent visuals and a lack of cohesive design language.
No component-based structure, complicating development and maintenance.
Poor usability, making the app difficult to navigate.
No clear business model, leaving monetization unaddressed.
To resolve these challenges, we proposed a structured design discovery process consisting of:
Defining the target audience by creating proto-personas for both end-users (pet owners) and business owners.
Mapping the user journey and identifying essential user flows.
Developing a sustainable business model for long-term viability.

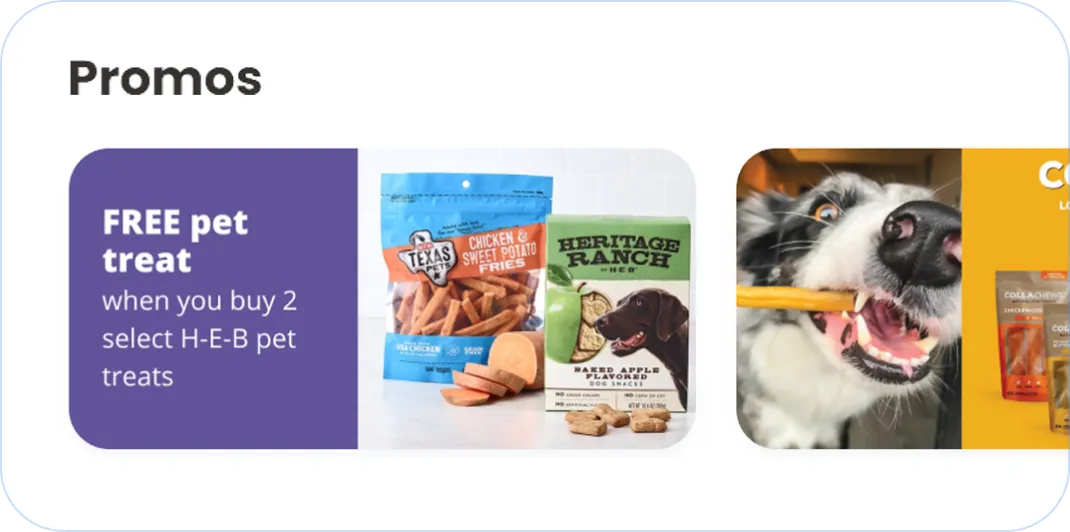
Special offers motivate customers to visit local venues, boost foot traffic, and increase customer loyalty.

Current deals in partner locations attracts more visitors and enhance customer engagement.
The clients chose to collaborate with TeaCode because of our thorough review of their existing design and the willingness to educate them on best business practices.
Our team took an educational approach during consultations, providing the clients with valuable insights on how to improve the app's design and functionality.
Through close collaboration with the client and a focus on addressing their specific needs and constraints, we delivered a comprehensive solution that met their goals. By redesigning the mobile app and suggesting a cost-effective administrative panel, we provided the tools necessary to ensure a seamless experience for both end-users and our client’s team.

The project concluded successfully with the delivery of finalized app designs. We addressed all the initial challenges, resulting in:

For the administrative panel, we opted to use React Admin, considering the client’s status as a small business with limited resources. This approach allowed us to:


This phase focused on understanding client objectives, defining the target audience, and creating a strategic foundation for the app.
Proto-Personas: We developed personas representing the app's two main user groups—pet owners and business owners.
User Flows: Comprehensive mapping of the user journey helped identify key interactions within the app.
Business Model Development: Collaborating with the clients, we outlined a monetization strategy that included premium subscriptions for users and promotional opportunities for businesses.
The existing app design was thoroughly revamped to enhance visual appeal and ensure consistency.
A modular component system was developed to simplify maintenance and support the app’s scalability.
Typography, spacing, and hierarchy were optimized for improved readability and overall usability.
The client’s preferred color scheme was seamlessly integrated while maintaining a professional and cohesive aesthetic.
Both light mode and a reference screen for dark mode were created, illustrating how the component system could be applied throughout the app.


The user experience was redesigned to enhance overall usability and create a smooth, intuitive flow throughout the app.
Detailed user flows were developed to map key interactions, ensuring that all functionalities aligned with the needs and expectations of the target audience.
Key app interactions, such as navigating the map, filtering locations, adding reviews, and redeeming rewards, were designed to be both intuitive and engaging.


To streamline development and maintain consistency, we built a simple component system using Gluestack, a React Native framework. This approach ensured efficient implementation of the app's redesigned features.
Let's win your market together!
Contact us to discuss your app idea and possibilities. We’ll advise you on the best solution and estimate the project. If you have any questions – we’ll provide you with answers.

Talk with Mark,
our Technical Solutions Manager
Write a message
mark.cameron@teacode.io
